[Annonce]  ️ Bienvenue à la v3 : PW à 2 ans d'existence
️ Bienvenue à la v3 : PW à 2 ans d'existence 
-
Oh lala je suis largué !!! mais ça va le faire.Félicitation pour le taff
-
Bravo pour la v3, j’aime bien
-
jm’e disais bien … y’a un truc lol
bravo et merci
-
De prime abord ça parait mieux fini que l’ancienne version, et plutôt dans l’air du temps
Perso j’apprécie, merci beaucoup pour ton travail @Violence, je sais que ça peut être très chronophage de faire un thème complet
good job

-
perso je préfère l’ancien thème. je suis pas fan du vert. mais ce que je regrette le plus, c’est de ne plus avoir la possibilité d"aller aux dernier message poste que tu avais en bas a gauche. et sa c’est très chiant.
pour la couleur bientôt le film barbie sort sur nos écrans. le rose c’est bien comme couleur aussi; sinon rouge sang ou jaune comme la bile parce que vert marie Jeanne je sait pas si c’est très légal. en faite la couleur je m’en fou. mais allé directement aux dernier message sa c’est vraiment utile
sinon good job -
Hadès Trolls DDL Pastafariste Rebelle Windowsien PW Addict Membrea répondu à rolmac le dernière édition par
@rolmac c’est pas la catégorie recent à gauche que tu cherches ?
-
non pas a gauche mais a droite en bas . sa disais ''aller aux dernier message" bon maintenant je vais explorer sur la droite des fois que cela a était déplacé
-
bon je confirme cela n’a pas était déplacé. c’est une fonction qui a disparue dommage c’était utile mais bon y a pas mord d’homme et je ferais comme tout le monde je vais m’adapter a cette nouvelle version
-
@rolmac
Quand tu cliques sur le nom du topic, ça te met par défaut sur le dernier thread non lu je crois.@rolmac a dit dans [Annonce]
 ️ Bienvenue à la v3 : PW à 2 ans d’existence
️ Bienvenue à la v3 : PW à 2 ans d’existence  :
:perso je préfère l’ancien thème. je suis pas fan du vert. mais ce que je regrette le plus, c’est de ne plus avoir la possibilité d"aller aux dernier message poste que tu avais en bas a gauche. et sa c’est très chiant.
C’est toujours présent quand tu remontes le fil

Tu peux aussi cliquer sur la nouvelle timeline pour aller directement au dernier post du fil. C’est d’ailleurs plus pratique car moins loin de la souris.
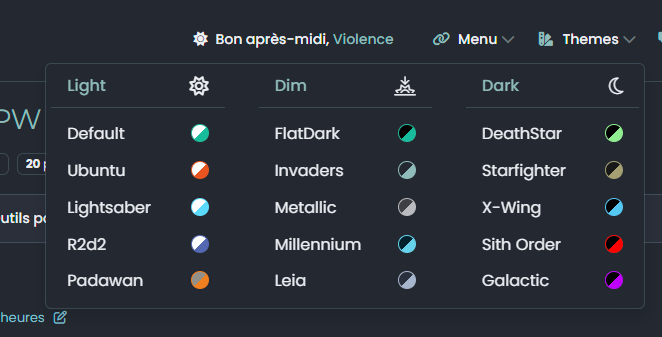
Pour les couleurs tu n’as pas l’air d’en aimé beaucoup
 #Joke
#JokePar contre tu as le choix :

Les habitudes ont la vie dure, tout va bien se passer

-
@Popaul a dit dans [Annonce]
 ️ Bienvenue à la v3 : PW à 2 ans d’existence
️ Bienvenue à la v3 : PW à 2 ans d’existence  :
:Par contre, pour le nom de l’onglet shoutbox… en fait, ça garde le nom de la page à laquelle tu te trouvais avant.
Par exemple, tu te balades sur la page utilisateurs et pof, tu cliques sur le lien shoutbox : L’onglet va garder le nom Derniers inscrits.
En tout cas sous Firefox. J’imagine que c’est parce qu’il n’y a pas de nom spécifié pour cette shoutbox.Ha oui en effet, ce sera à fixé effectivement.
@Rapace a dit dans [Annonce]
 ️ Bienvenue à la v3 : PW à 2 ans d’existence
️ Bienvenue à la v3 : PW à 2 ans d’existence  :
:y a-t-il un moyen d’afficher les votes et réactions des commentaires de façon permanente ? je n’ai rien vu dans les paramètres à ce sujet…
Nope pas dans les paramètres de thèmes mais par CSS c’est possible avec le code suivant :
@media (min-width: 576px) { .page-topic .topic .posts [component=post] [component="post/actions"] { opacity: 1; } }Perso, je m’étais posé la question mais j’ai décidé de le laisser comme cela car si on le laisse affiché, c’est pas très joli. C’est juste un choix de dev.

-
Bonjour V3 (c’est tout ? Je dis que “Bonjour la V3” ? je voulais une petite suggestion du genre “Violence est il possible d’ajouter une icône Shoutbox en haut à gauche pour les smartphoneux et les tabletteux ?”

-
@Violence a dit dans [Annonce]
 ️ Bienvenue à la v3 : PW à 2 ans d’existence
️ Bienvenue à la v3 : PW à 2 ans d’existence  :
:y a-t-il un moyen d’afficher les votes et réactions des commentaires de façon permanente ? je n’ai rien vu dans les paramètres à ce sujet…Nope pas dans les paramètres de thèmes mais par CSS c’est possible avec le code suivant :
@media (min-width: 576px);
.page-topic .topic .posts [component=post] [component=“post/actions”] {
opacity: 1;
}merci Violence pour le code (il manquait juste un point virgule à la fin de la première ligne, mais ça fonctionne nickel avec l’extension CustomCSS sur firefox)

-
merci Violence pour ta réponse tu as fait mon bonheur
les couleurs c’est pas important. par contre l"accessibilité au site ainsi que que sa facilité a navigué dans le site est plus importante .
faut dire que je me rapproche de la soixantaine donc les changement… mais j’attends la v4
sur ce, tu as fait un bon job. et pour la couleur verte soit tu es Irlandais (ou origine) soit tu es du coté de st étienne -
@rolmac a dit dans [Annonce]
 ️ Bienvenue à la v3 : PW à 2 ans d’existence
️ Bienvenue à la v3 : PW à 2 ans d’existence  :
:merci Violence pour ta réponse tu as fait mon bonheur
les couleurs c’est pas important. par contre l"accessibilité au site ainsi que que sa facilité a navigué dans le site est plus importante .
faut dire que je me rapproche de la soixantaine donc les changement… mais j’attends la v4
sur ce, tu as fait un bon job. et pour la couleur verte soit tu es Irlandais (ou origine) soit tu es du coté de st étienneÇa ne serait pas plutôt des bleus de faux-jeton ? Parce que moi, j’adore le vert et je n’en vois qu’un seul de potable

-
C’est beau !!! et tout chamboulé… mais qu’est que c’est beau … MERCI
-
<humour> moi, je veux la shout en page d’accueil, moi je veux ma tétine et mon lolo, moi je veux… </humour>
C’est beau, mais y faut qu’on s’adapte (pit1, ce n’est plus de mon âge).
Ca existe, les déambulateurs d’écran ?
ok, je sors. -
Et puis dès que tout le monde sera habitué à la V3, on passera à la V4, c’est la vie…

-
@Rapace a dit dans [Annonce]
 ️ Bienvenue à la v3 : PW à 2 ans d’existence
️ Bienvenue à la v3 : PW à 2 ans d’existence  :
:merci Violence pour le code (il manquait juste un point virgule à la fin de la première ligne, mais ça fonctionne nickel avec l’extension CustomCSS sur firefox)
nope pas un point virgule mais ceci :
@media (min-width: 576px) { .page-topic .topic .posts [component=post] [component="post/actions"] { opacity: 1; } }J’ai fixé le code dans le thread initial mais je le rajoute ici :
-
Merci d’exister et bravo pour la V3






